Footwear Finesse: Revolutionizing Sneaker Shopping with Seamless UX Design
"Footwear Finesse" elevates sneaker shopping with sleek design, intuitive navigation, and immersive features for an enhanced online experience.

Overview
In today’s digital age, the online shopping experience is pivotal to customer satisfaction and retention.Footwear Finesse is designed to provide a seamless, visually engaging shopping experience for sneakerheads, similar to Nike’s website. The platform's simple yet dynamic interface is intended to boost engagement and enhance the shopping experience, with features like exclusive sneaker launches, easy navigation, and a smooth checkout process.
UX Strategy
User-Centric Design: The website's design prioritizes simplicity and ease of use, with an emphasis on sneaker culture and collector behaviors.
Visual Appeal: The design mimics Nike’s modern aesthetics with bold fonts, a monochromatic color scheme, and high-quality images.
Seamless Navigation: Easy navigation, dynamic homepage, and intuitive product pages simplify the user journey.
Optimized Checkout: By reducing steps and ensuring clarity, the checkout process is streamlined for a diverse user base.


Competitive Research
Nike: Offers a dynamic homepage with product highlights and user engagement through chatbots and sizing tools.
Adidas: Utilizes a minimalist design with customization options and user-generated content to drive engagement.
Design Elements
Metaphors: Examples include a breadcrumb trail for navigation and a digital shopping cart for a familiar user experience.
Design Patterns: Implemented patterns like progressive disclosure for product details, fixed navigation bars, and persuasive content such as user testimonials.
Usability Principles: Emphasized user control and freedom, consistent standards, error prevention, and minimalistic design to enhance the shopping experience.
Usability testing
A/B Testing: Focused on optimizing the checkout process by testing a variant with fewer form fields, measuring conversion rates and abandonment rates.
General Usability Testing: Evaluated the ease of use by tracking how well users navigated the site, found products, and completed purchases.
Next Steps
For usability testing and further refinements, following are the next steps to be taken:
User Feedback Loops: Continue collecting data from user interactions and make iterative improvements based on testing results.
Mobile Optimization: Ensure the website performs well across devices, particularly for mobile users who represent a significant portion of e-commerce traffic.
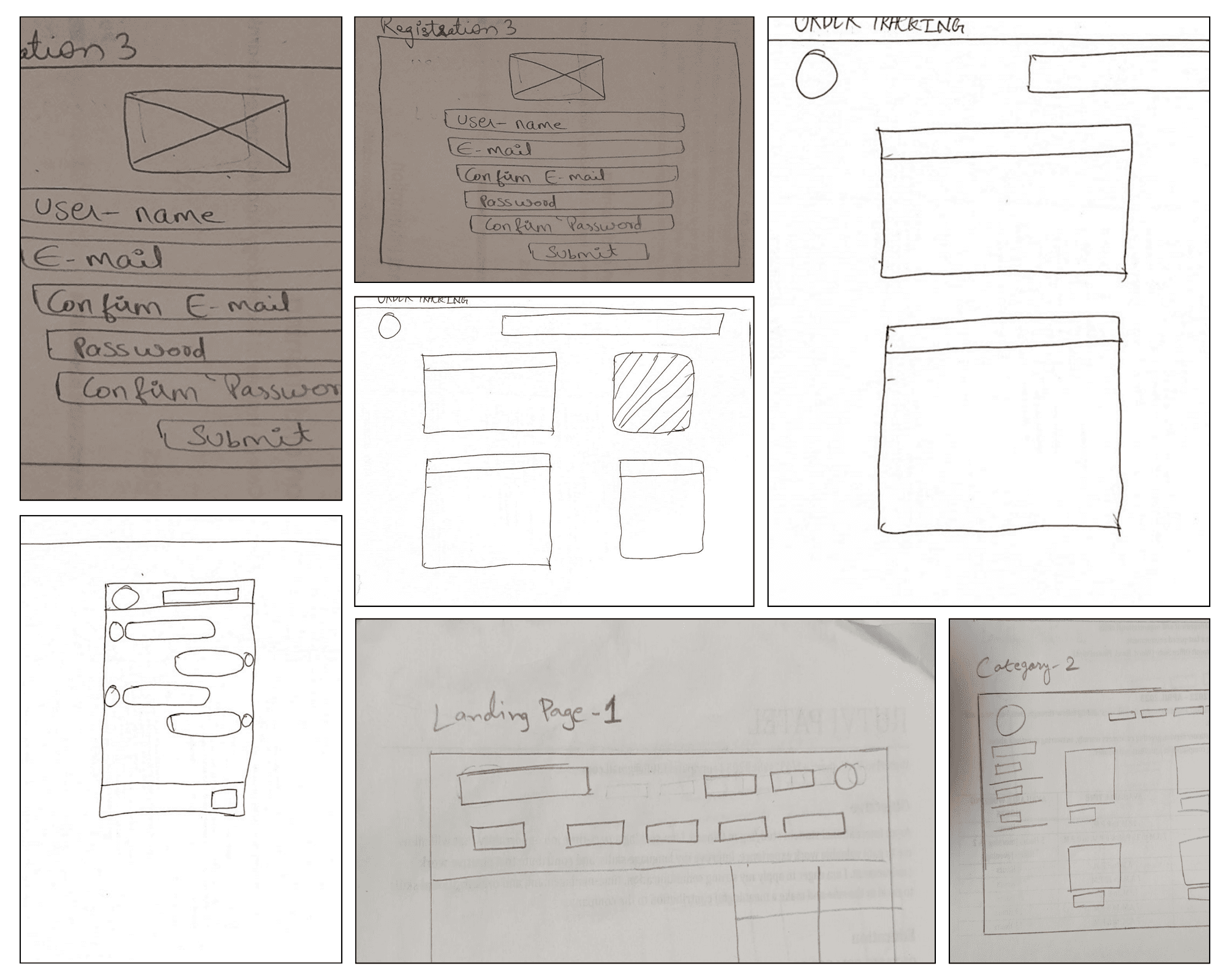
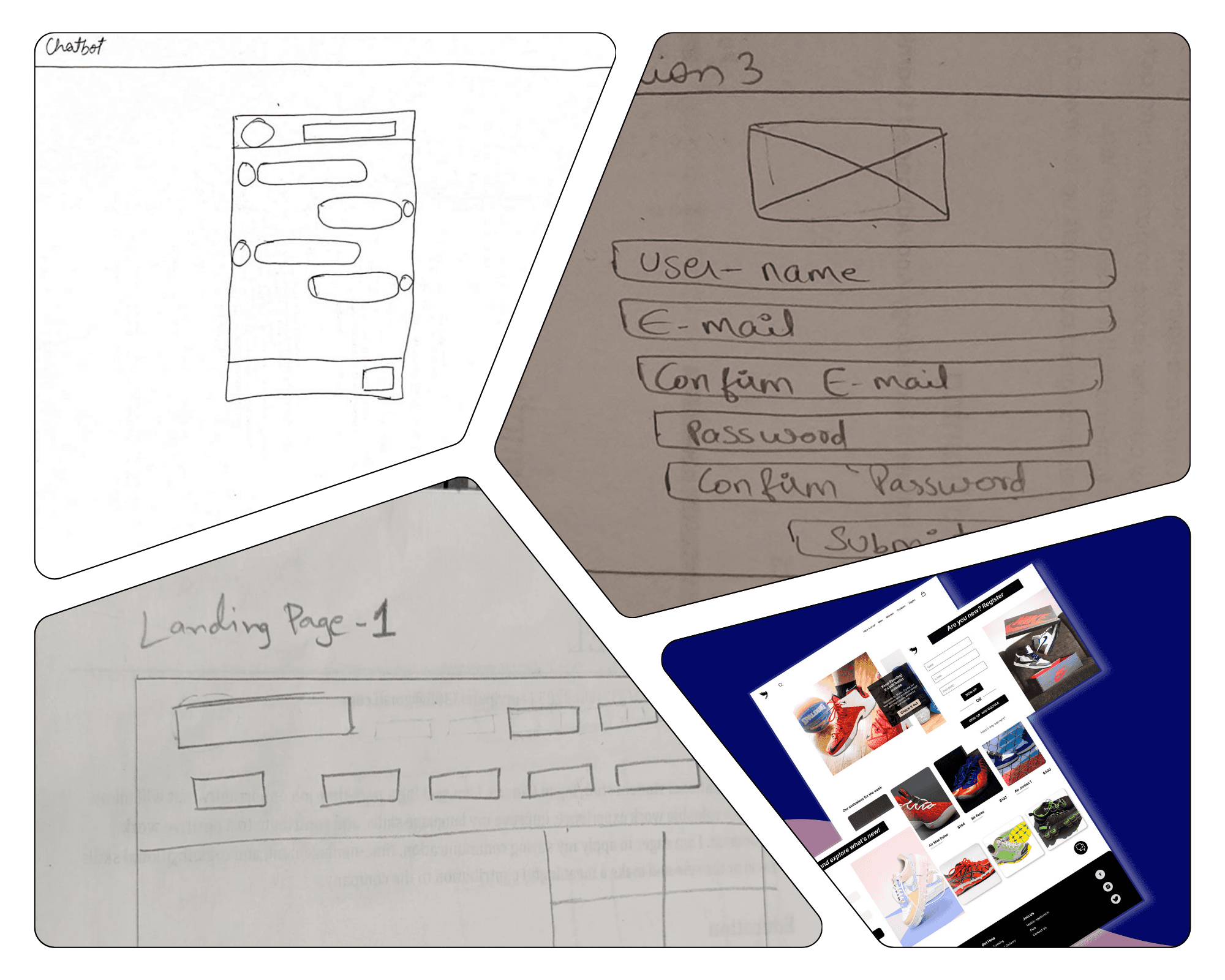
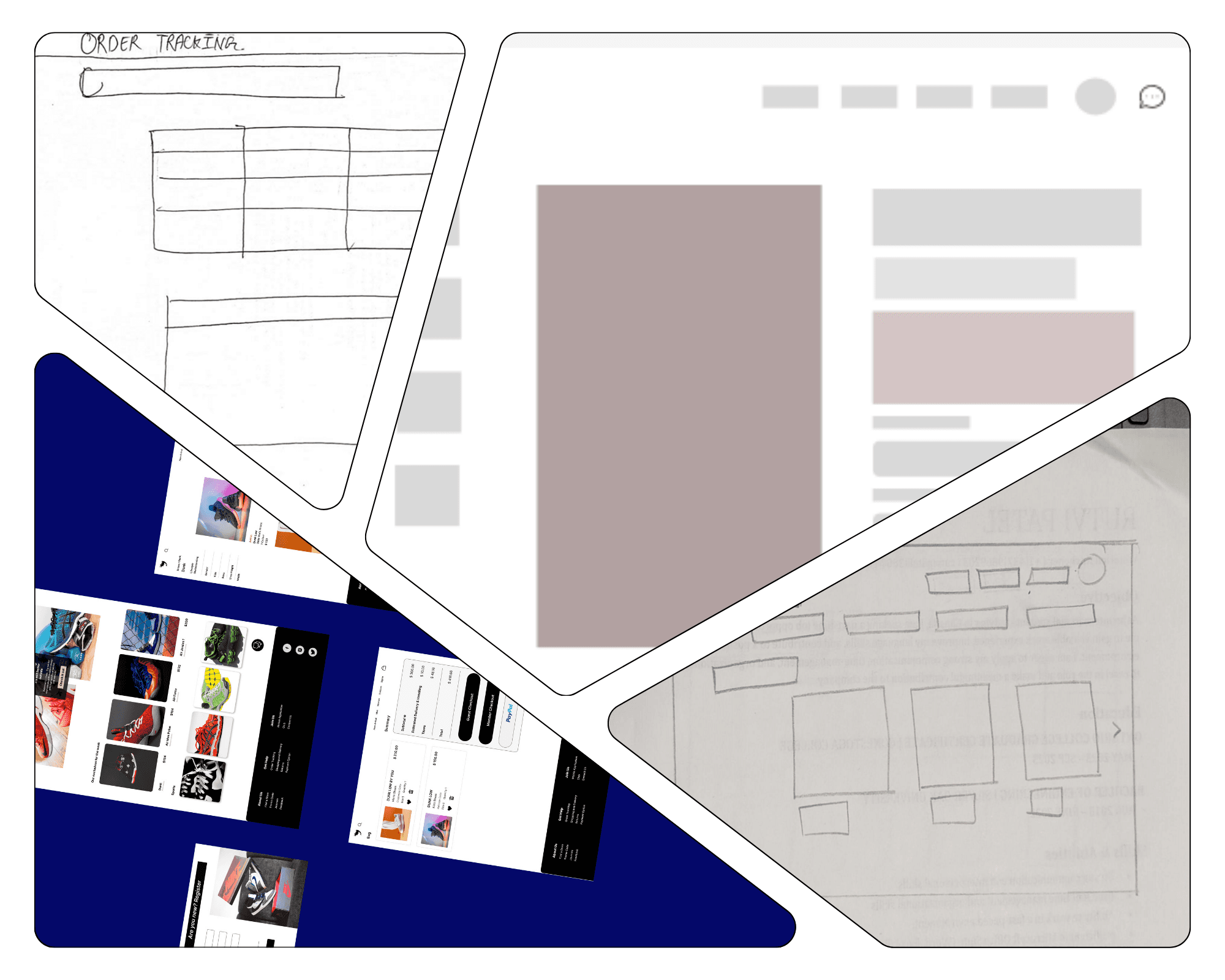
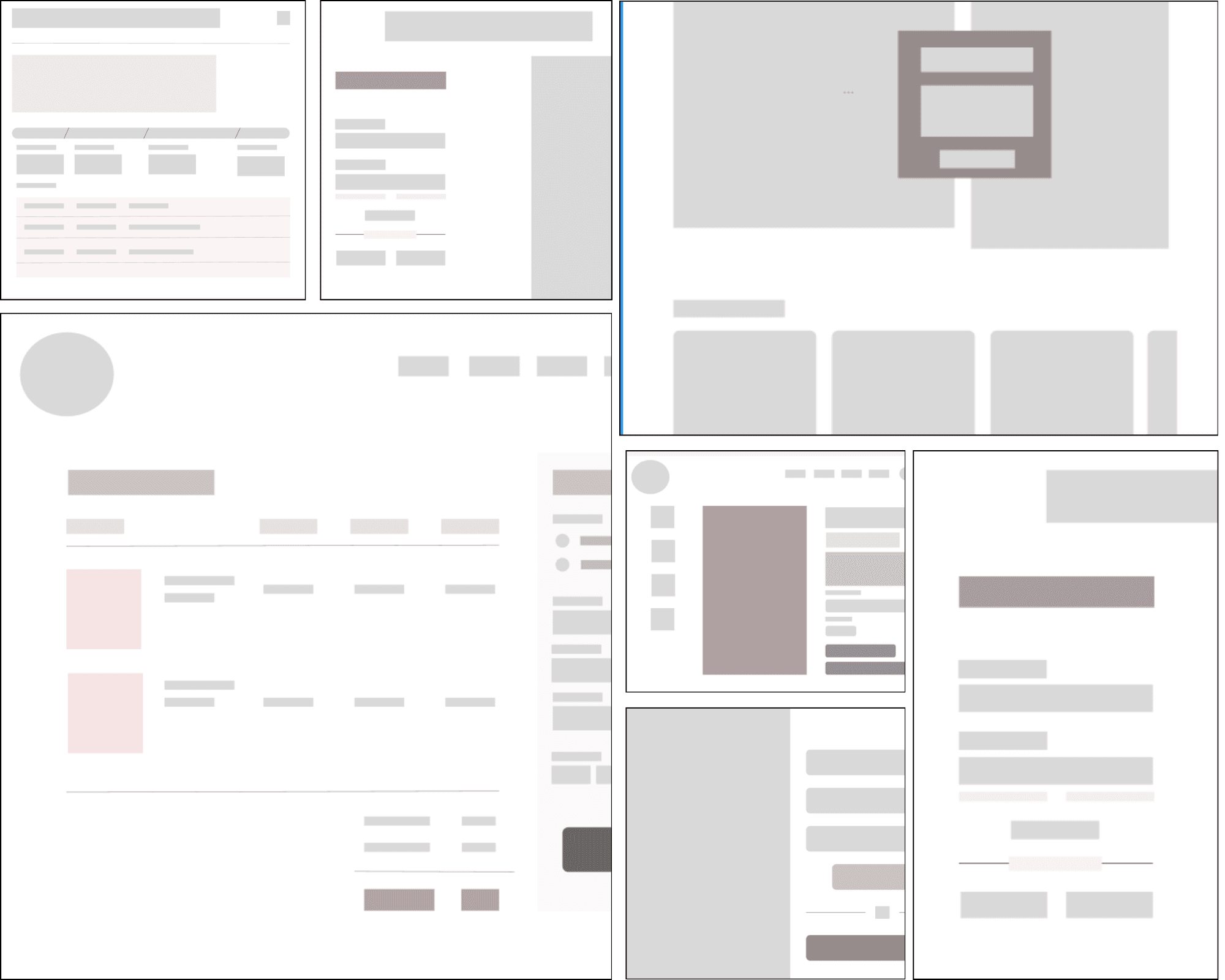
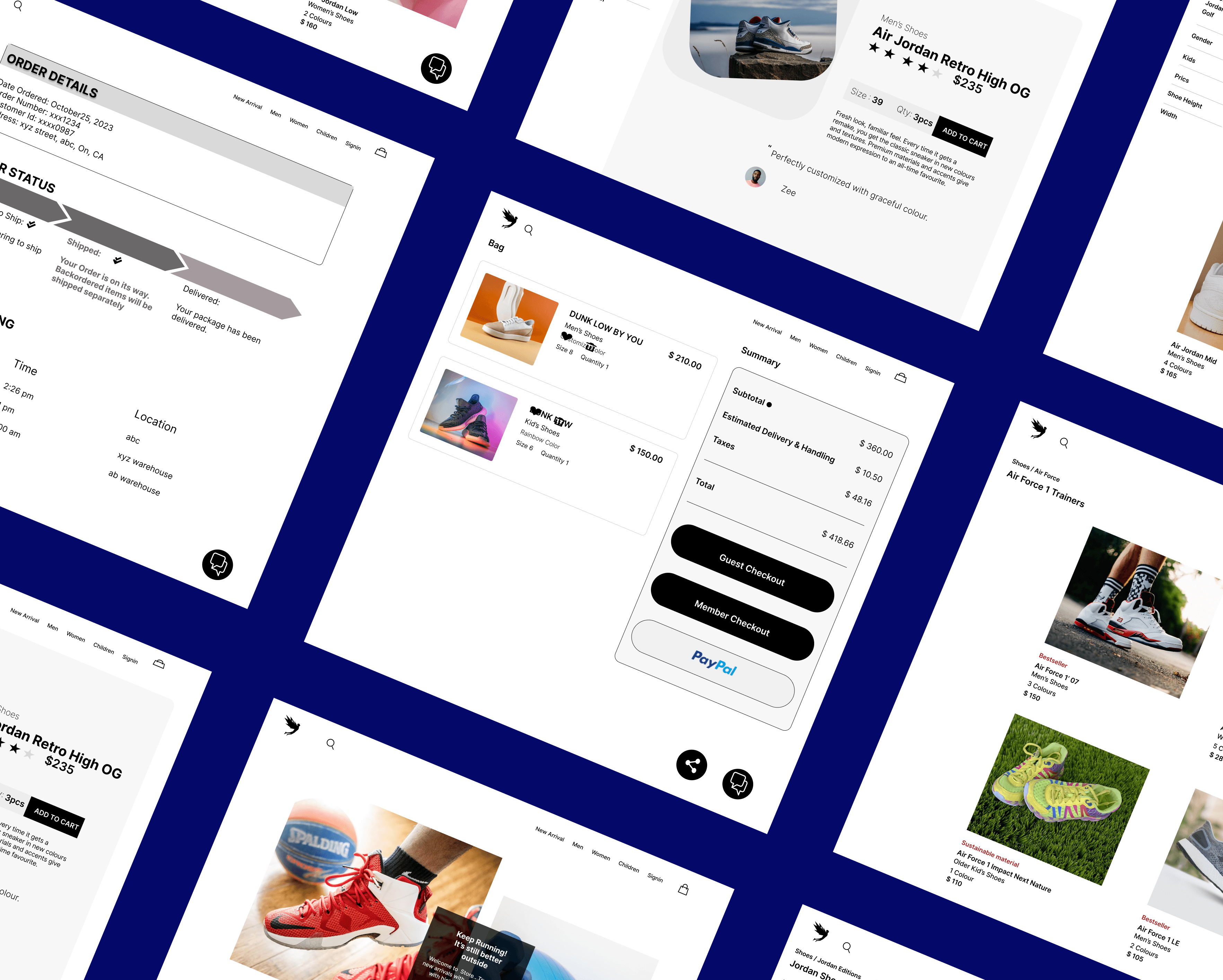
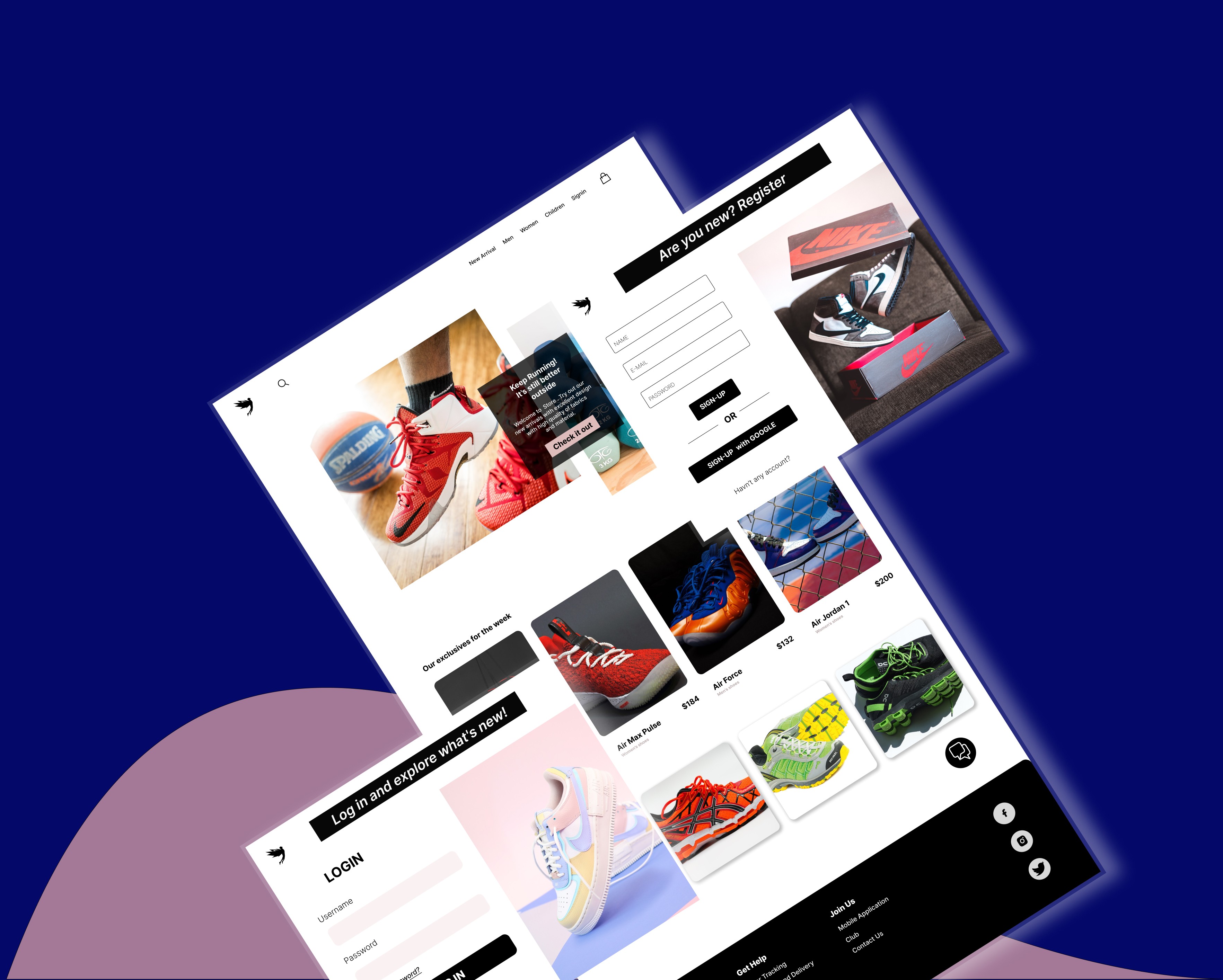
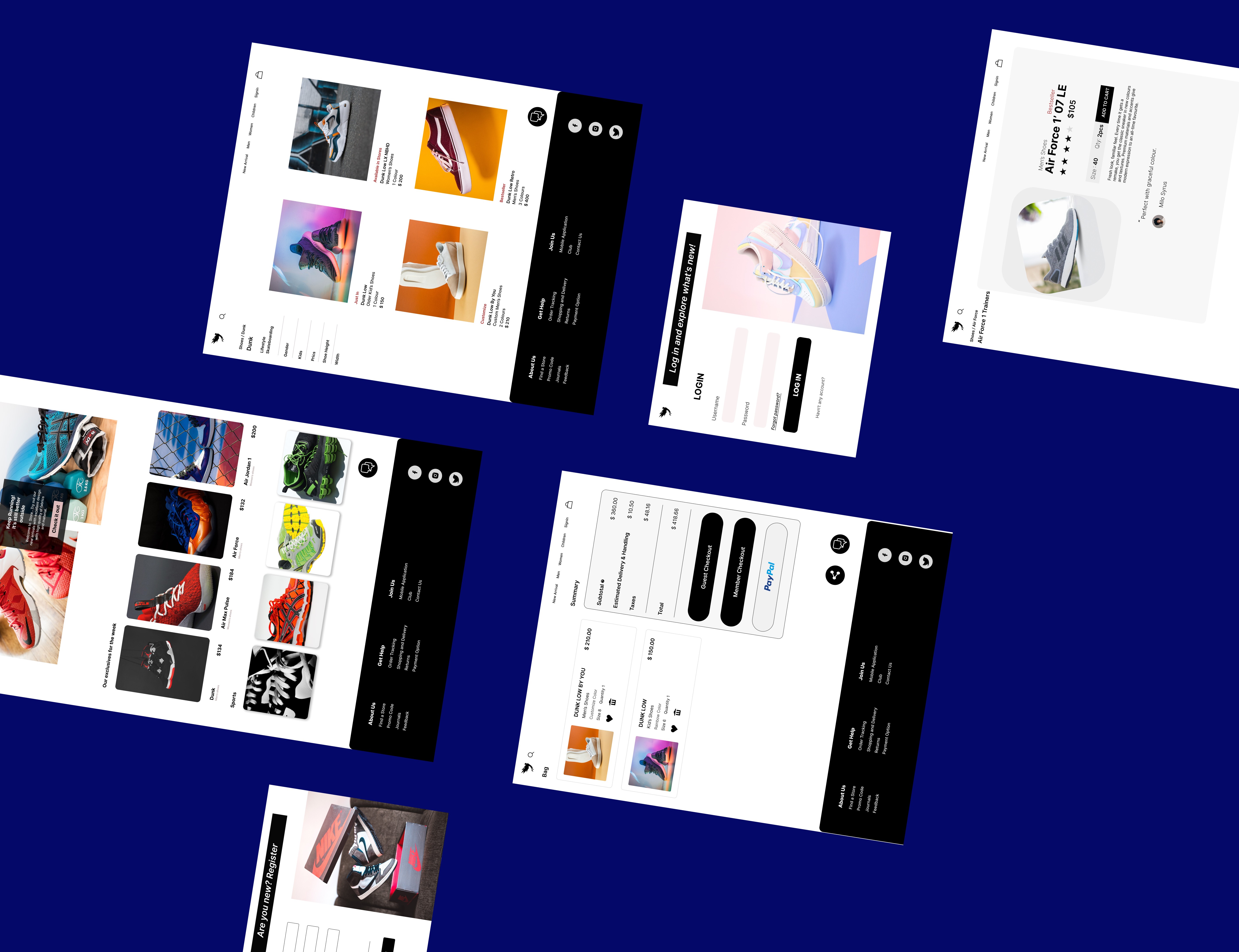
Figma Wireframes and Prototypes showcase key pages, including the homepage, product description page, checkout, and order tracking.